How to add custom icons?
Please refer to the instruction below on how to add custom icons to your theme:
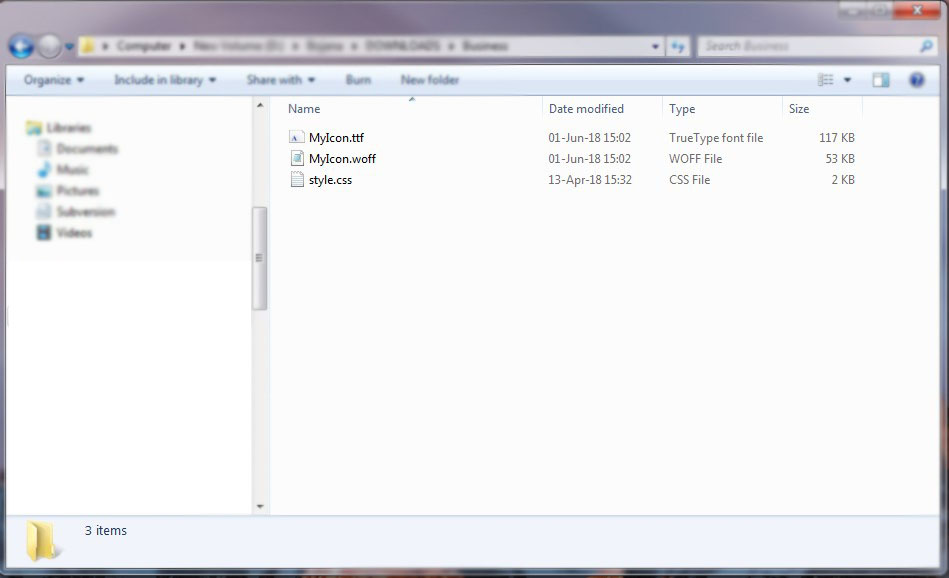
1. Create icon folder (e.g. MyIcon) with required fields:
Make sure that your icon folder contains .ttf and .woff files, as well as CSS file with icons' names and glyph codes. If it doesn't have these files, you could use IcoMoon to generate the files.

2. Create PHP file for your icons:
The PHP file should be named as the icons (for example, MyIcon). As an example of how the PHP file should look, you can use one of the existing fonts and copy their files' content, and replace it with your glyph codes.

Or, you can use the following example, and just replace the glyph codes (numbers: f100, f101, f102 etc.) with the ones from your icon set.
<?php
$set = strtolower( basename(__FILE__, '.php') );
$$set = array(
'icon-01 (myicon set)' => $set . '_f100',
'icon-02 (myicon set)' => $set . '_f101',
'icon-03 (myicon set)' => $set . '_f102',
'icon-04 (myicon set)' => $set . '_f103',
'icon-05 (myicon set)' => $set . '_f104'
);
The glyph codes are defined in style.css file (located in downloaded file from e.g. IcoMoon). Here is the example:
.icon-01:before {
content: "\f100";
}
.icon-02:before {
content: "\f101";
}
.icon-03:before {
content: "\f102";
}
.icon-04:before {
content: "\f103";
}
.icon-05:before {
content: "\f104";
}
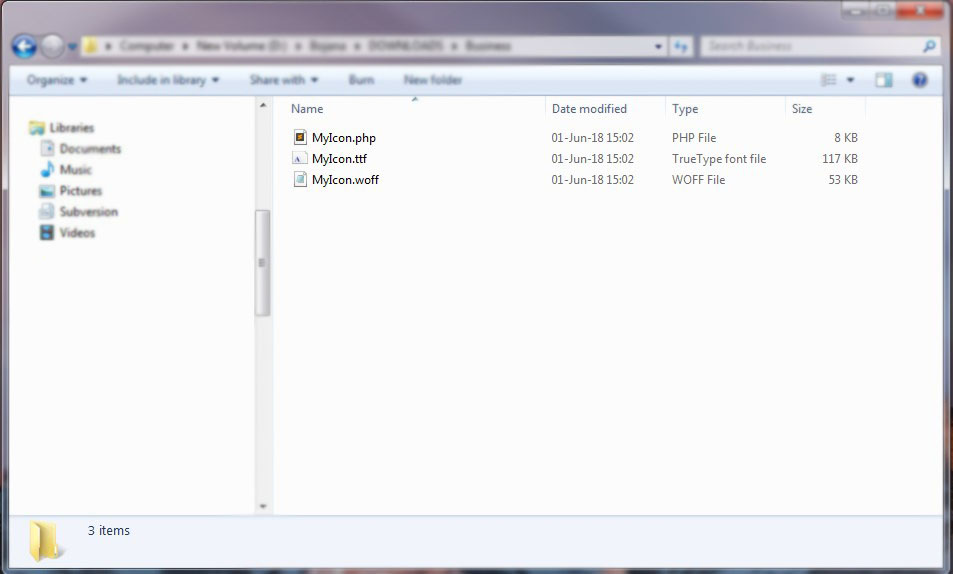
3. Upload icon folder:
Once you have the files, please go to \wp-content\themes\your-theme-name\fonts folder, on your server, and create a new folder, in the fonts folder, and name it as you named your icons (MyIcon).
The new fonts folder should contain .ttf and .woff files, and php file.
4. Edit theme files - Step 01:
In admin-style.php file, in \wp-content\themes\your-theme-name folder, remove the following line of code, which is located at the end:
', array() );
and replace it with the following code.
@font-face{
font-family:"MyIcon";
src:url("' . get_parent_theme_file_uri( 'fonts/MyIcon/MyIcon.woff' ) . '") format("woff") , url("' . get_parent_theme_file_uri( 'fonts/MyIcon/MyIcon.ttf' ) . '") format("truetype");
}
*[data-ico-myicon]:before {
font-family: MyIcon;
content:attr(data-ico-myicon);
}
.bt_bb_icon_preview.bt_bb_icon_preview_myicon {
font-family: MyIcon;
}', array() );
Replace every occurrence of 'MyIcon' / 'myicon' with the name of your icons (if you didn't name them MyIcon).
5. Edit theme files - Step 02:
In icons.php file in \wp-content\themes\your-theme-name folder, remove the following line of code, which is located at the end:
', array() );
and replace it with the following code.
@font-face {
font-family: "MyIcon";
src:url("' . get_parent_theme_file_uri( 'fonts/MyIcon/MyIcon.woff' ) . '") format("woff") , url("' . get_parent_theme_file_uri( 'fonts/MyIcon/MyIcon.ttf' ) . '") format("truetype");
}
*[data-ico-myicon]:before {
font-family: MyIcon;
content: attr(data-ico-myicon);
}', array() );
Replace every occurrence of 'MyIcon' / 'myicon' with the name of your icons (if you didn't name them MyIcon).

